How we made our website use 50% less energy
An outline of the technical steps we took on our site – in case anyone else is thinking about tweaking theirs in the name of energy efficiency.

One of our 2021 goals was a website re-do, in terms of both the underlying tech systems, as well as the front-end user experience. I think Rachel will talk about the public-facing stuff in another post sometime, so I’ll stick to the technical part, which we've just completed. Below I've laid out the problem and aim in non-programming terms so you can sense whether you're working with similar issues, and then I've detailed the solution more technically, for those comfortable with doing back-end website stuff.
If your skills aren't in the website-building realm but you're looking for ways to make your Squarespace/Wordpress/Wix (etc) site better, skip to the end for 5 quick and easy things you can do without a massive overhaul.
The aim
Reduce the website’s energy footprint to less than it currently was.
The website was already running on FF’s 100% renewable energy servers, but we wanted to use less of that energy, because until there’s a grand restructuring of the world order we can’t just merrily fritter all the renewable energy we can get our hands on.
Ensure that non-programmers on the FF team can still make content changes.
...without having to learn programming (I’m not that mean). We make small updates to website text content at least once a week, and have previously found that small-quick-but-kinda-important changes get forgotten very quickly when you can’t just go in and do them yourself.
An aesthetically pleasing and enticing user experience.
Particularly now we’re handling ticket-selling for the majority of our shows, we want a beautiful, tantalising website that does justice to our artworks, as well as strengthening our server security and reducing our dependencies on third parties.
The previous website situation
Until this year, we ran our website using a content management system (CMS) called Ghost which was great because those of us without programming skills could easily make content changes. It could also be hosted on our own servers, which run on renewable energy, making the website carbon-neutral.
But there were also downsides: a CMS produces additional code overheads, and generally demands alot from the central processing unit (CPU). Within its structure, there’s a lot of code required to produce graphical user interfaces (GUIs)s that enable easy editing for those not familiar with programming. There are all sorts of systems translating the nice text box where the content editor types into the shiny animated formatted text that the user sees on the page. It’s designed for usability rather than efficiency, and all the extra processing and parsing used to turn this database entry into a html page uses more energy (not to mention the Swiss-army-knife approach that many pre-made themes take to styling, often with a heavy use of javascript). It just slows the browser down.
Getting around these issues is not an easy task - they’re kind of implicit in the concept of a CMS. So we needed to abandon the CMS and get to the HTML code another way.

The dream website (energy-wise)
The most efficient website energy-wise would see all the FF team learn programming and just write the HTML directly. It could be a static website, which is a basic HTML-only site that can be very light on code because it doesn’t use any mediating infrastructures to deliver the website to the end user. When you go to the homepage, you’re looking at the actual homepage file, rather than asking the server to translate lots of different pieces of information (each built with a different tool) into a cohesive page.
It would be the most efficient code, but would take some time for humans to learn to use it, and would be very susceptible to programming errors. Also, there would be some frustrating time-consuming aspects – for example, generally speaking, if you wanted to edit the menu bar, you’d have to go through every single page file and make the same change.
My actually usable solution
To make the website back-end more palatable (not just a raw html file), I decided on a static website generated from Markdown, which is a relatively simple markup language. So page content could be built with Markdown, and our set-up will translate that into a static HTML page when compiled. We get the low-energy, low-overhead benefits of an NGINX delivered HTML page, with usability of Markdown’s simple text-editing language. To do this, I built a system incorporating Jekyll - a clever tool that takes HTML, SASS, Javascript and Markdown files and spits out a static site ready for deployment. So with a brief intro to Markdown programming, you can quickly use simple code to create page content. The team could create pages easily, and pages could be static (negating the need for database queries and dynamic page generation) and therefore very energy-efficient.
However, generating HTML code from Markdown requires using the command line, which would mean giving some form of server access to anyone who wants to edit the website content. This would be kind of terrifying, because it’s very easy to destroy files or really mess stuff up with the wrong stroke of a key once you have this access. True story - after a long week I nearly deleted everything off our server because of a one character typo, and I’ve been doing this for eight years now (always keep backups and regulate pseudo access).
We basically needed a little safe space on the website where website changes could be processed but nothing else could be touched. I created a repository on our server which checks that each commit is valid before deploying to live. So we can keep real-time site updates despite there being a Markdown middle part that everything has to go through. This set-up keeps all code-editing and tools on our own server, so everything is carbon-neutral.
...And it’s still pretty
If energy efficiency was our *only* aim, we could ban all images, icons, animation, and fun interactive bits from the site, because they use more energy to deliver. But we also want the website to be fun and interesting to the user, so that wasn’t feasible.
So for images, we took a granular approach. Wherever possible, we moved from PNG to SVG or JPG to WEBP, because SVG is a much smaller file size, and does perfect pixel rendering. For each JPG that remained, we asked can the file size be reduced? Can the same image be used elsewhere on the site? I then produced image sets of those remaining images, which means that each image has multiple versions each re-sized at common aspect ratios, and the system will intelligently only load the size that fits the browser at the time. This reduces energy-gobbling requests for unnecessarily large files.

For animation and interactivity, we had to be smart. Usually websites are made with three frameworks: HTML (the building blocks) + CSS (for styling pages) + javascript (for interactivity). Javascript libraries are huge amounts of code to add to a page, so I needed to make interactivity without them. Instead, I used CSS3, which just required small changes to the CSS framework already incorporated into the site. This means there are no additional libraries, and it’s often a smoother delivery than javascript. Because it’s rendered by the browser, the browsers can select the most efficient way of animating something for that specific context (so it’s generally better for compatibility too). In the end, we did everything we used to do with Javascript, but better, you might notice how much smoother animations now feel.
The result

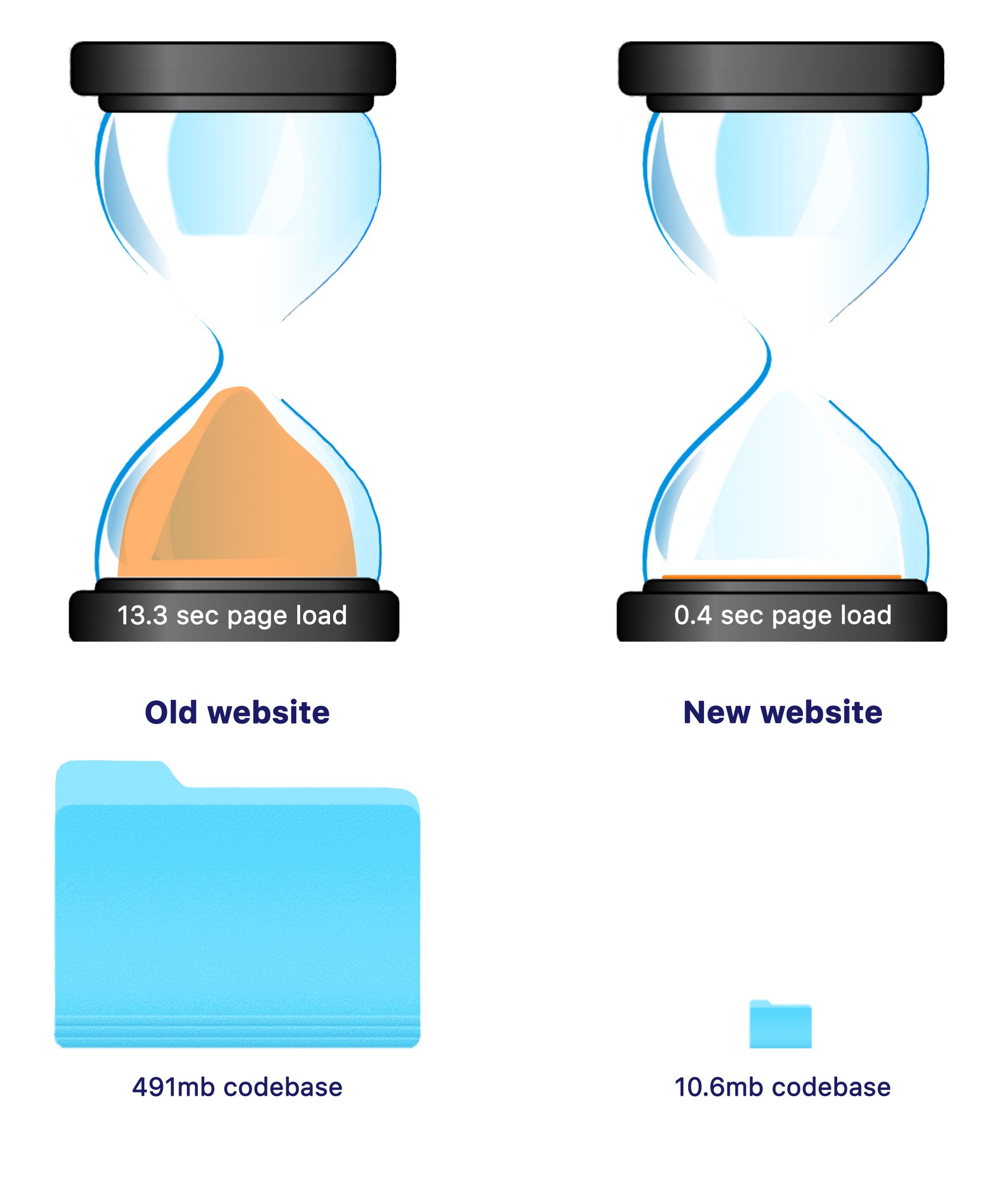
- Codebase is now 97% smaller (from 419mb to 10.6mb)
- Page load time 97% faster* (from 13.3 seconds to 0.4 seconds)
- Homepage average page size reduced from 3.8mb to 2.0mb
- DOM fully loaded time improved by up to 86%*.
- Entire page loaded time improved by up to 96%*.
- Increased asynchronous loading to prevent page blocking.
- Bonus: significantly improved security on server. We’re now less susceptible to CMS security threats which are particularly common with things like dodgy plug-ins on WordPress. Since we now handle sensitive data in-house, we can’t be risking that.
* tested on /the-justice-syndicate, using speed throttling to fast 3g standards, defined by Chrome.
We’re fortunate that we have the skills and time to do this within our core team, and I know that’s not the case for a lot of organisations. So if you want to have a more energy-efficient website, but you’re not ready for a complete overhaul, here are...
Five (relatively) easy things you can do to reduce the energy usage of your website
(even if you’re using a CMS like Wordpress etc. Interestingly, SquareSpace doesn’t really apply to this as you have less granular control over elements on your site.)
- Cut down on plug-ins
They add additional javascript and code to your website, which requires more bandwidth to download and consequently more data to transfer across networks - which all uses (probably not-carbon-neutral) power. Not to mention these are often the root cause of vulnerabilities in Wordpress installations. - Choose page theme carefully
Look for something simplistic and “lightweight” with a small average file-size. - Put your website behind Cloudflare
This takes minutes, and it’s free. Cloudflare is a content delivery network (CDN). So for example: usually the user’s computer sends a request to the FF server -> server sends FF website to user. With Cloudflare incorporated, the user’s request goes to Cloudflare’s server, which checks for a recent copy of the FF website and sends if available. If there isn’t one available, Cloudflare uses its own server to contact the FF server and retrieve the website. Since Cloudflare uses majority carbon-neutral energy and offsets what it uses from other sources, this reduces the non-carbon-neutral energy required to deliver your website. And you’ll probably see a performance improvement too. Of course, it’s not 100% carbon neutral, but if you have a high-traffic site, it could make a significant difference. - Choose a carbon-neutral server
...If you have the possibility to choose your own. For example, Hetzner servers run on 100% renewable energy (hydropower at the Germany site, wind and hydropower at the Finland site). I’m a big fan of Hetzner (not a sponsor, I wish). - Install Equal Web
OK this isn't actually a carbon efficiency thing, but since you're tinkering with your website doing the other bits, you might as well do this too. It’s free and was very simple for us to implement across the site. Equal Web is a library you can install to allow users to make various changes to how they access the website. For example, it offers a magnifier or increased dark/light contrast. Anyone can tweak the website to best suit their accessibility needs, and each user’s settings are maintained across any websites that use Equal Web.